2024.3: Drag 'n Drop it like it's hot! 🎉
Home Assistant Core 2024.3! 🎉
Yes, you read the title right! I’m super stoked about this one. It has been talked about for ages… I promise it is real:
Drag ’n drop for dashboards is finally here! 🎉
A first experimental version of the section dashboard that supports drag ’n drop. A tremendous step forward and an even bigger milestone for Home Assistant!
But don’t be blinded by these Dungeons ’n Dragons; there is a lot more!
New intents for Assist (I can finally tell my vacuum to start cleaning!), using script inputs/fields from the dashboard, and a new energy graph for individual devices. And that is just the tip of the iceberg!
Enjoy the release!
../Frenck
PS: A big thanks and shoutout to @bramkragten
- A new experimental sections view
- Drag-and-drop rearrangement of cards and sections!
- Running script from your dashboard with user input
- New energy graph for individual devices
- New sentences for Assist
- Disabling the remote activation of the Home Assistant Remote UI
- Translating states in your templates
- Home Assistant boots twice as fast
- Other noteworthy changes
- New integrations
- Integrations now available to set up from the UI
- Release 2024.3.1 - March 14
- Release 2024.3.2 - March 22
- Release 2024.3.3 - March 22
- Need help? Join the community!
- Backward-incompatible changes
- All changes
Don’t forget to join our release party live stream on YouTube
A new experimental sections view
Our dashboard currently comes with three view layout types: Panel, Sidebar, and Masonry. Since the past year, we have been working hard to research and ideate on how to make dashboards easier to customize and use, and we learned that our current layouts are not the best for such purposes. Drag-and-drop rearrangement of cards cannot work well with the Masonry layout.
We came up with a few solutions, and the first thing we would like to share with you is a new view layout type called “Sections”.
Home Assistant dashboards are robust and packed with information. Users will often place dozens of cards for all sorts of buttons, switches, graphs, indicators, and more.
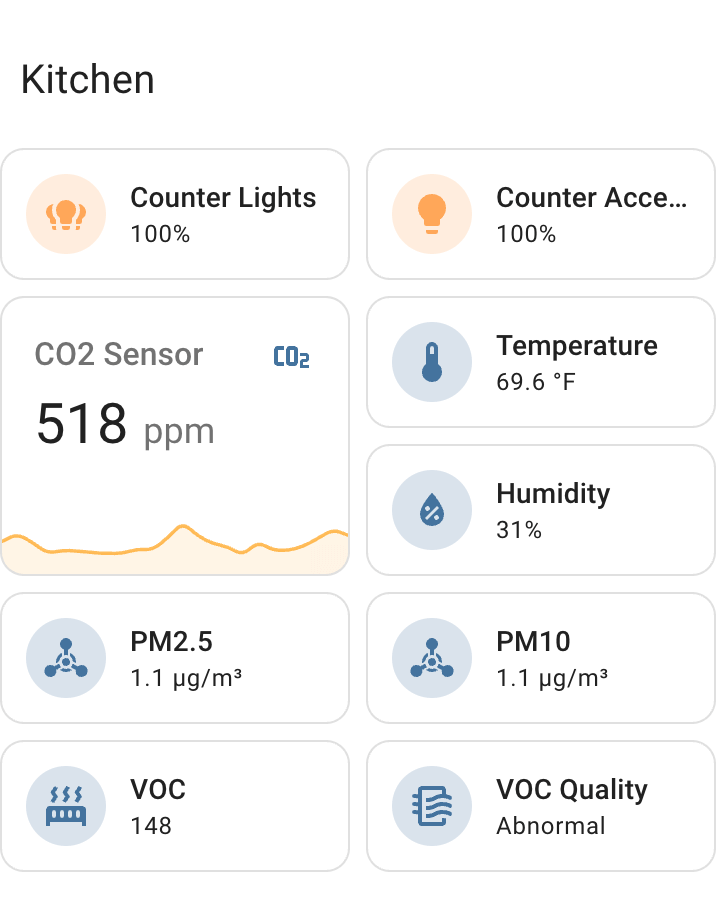
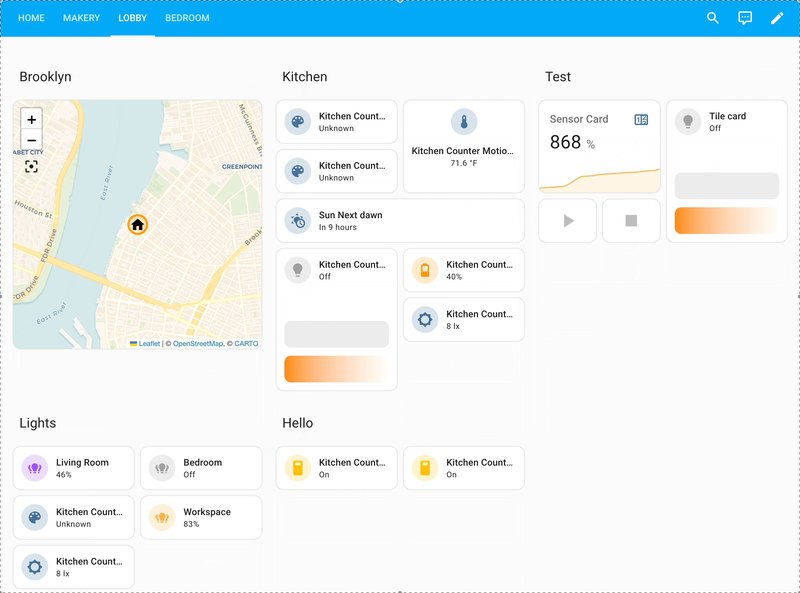
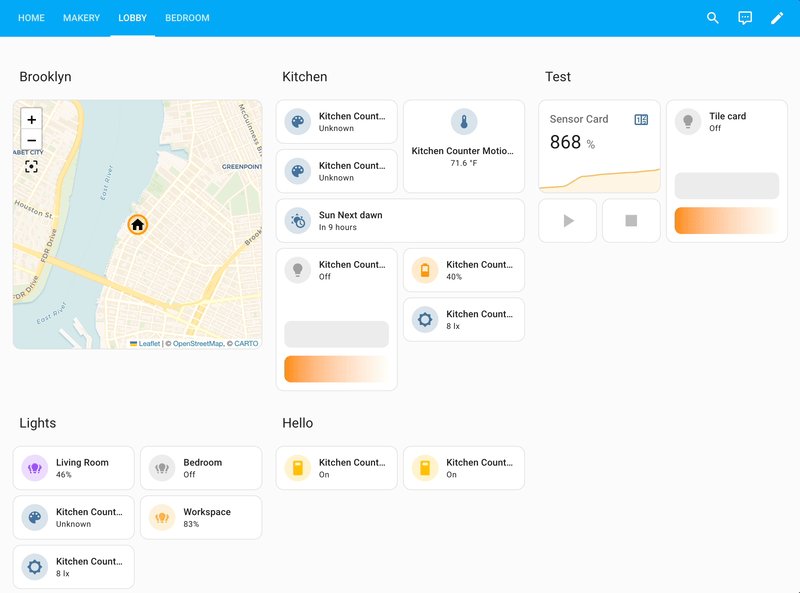
 Example of a dashboard section
Example of a dashboard section
By grouping cards into “sections”, you can reduce the number of items you need to scan through when you are looking for a certain card, as you’ll be able to look for the relevant group title first and then reduce the scope to scan that particular group for the information.
By packing cards in a section into a grid with a fixed number of columns, the relative positions of the cards within a section are not affected by changes in screen sizes, and so the spatial memory of the cards is retained, leading to a faster and less cumbersome experience.
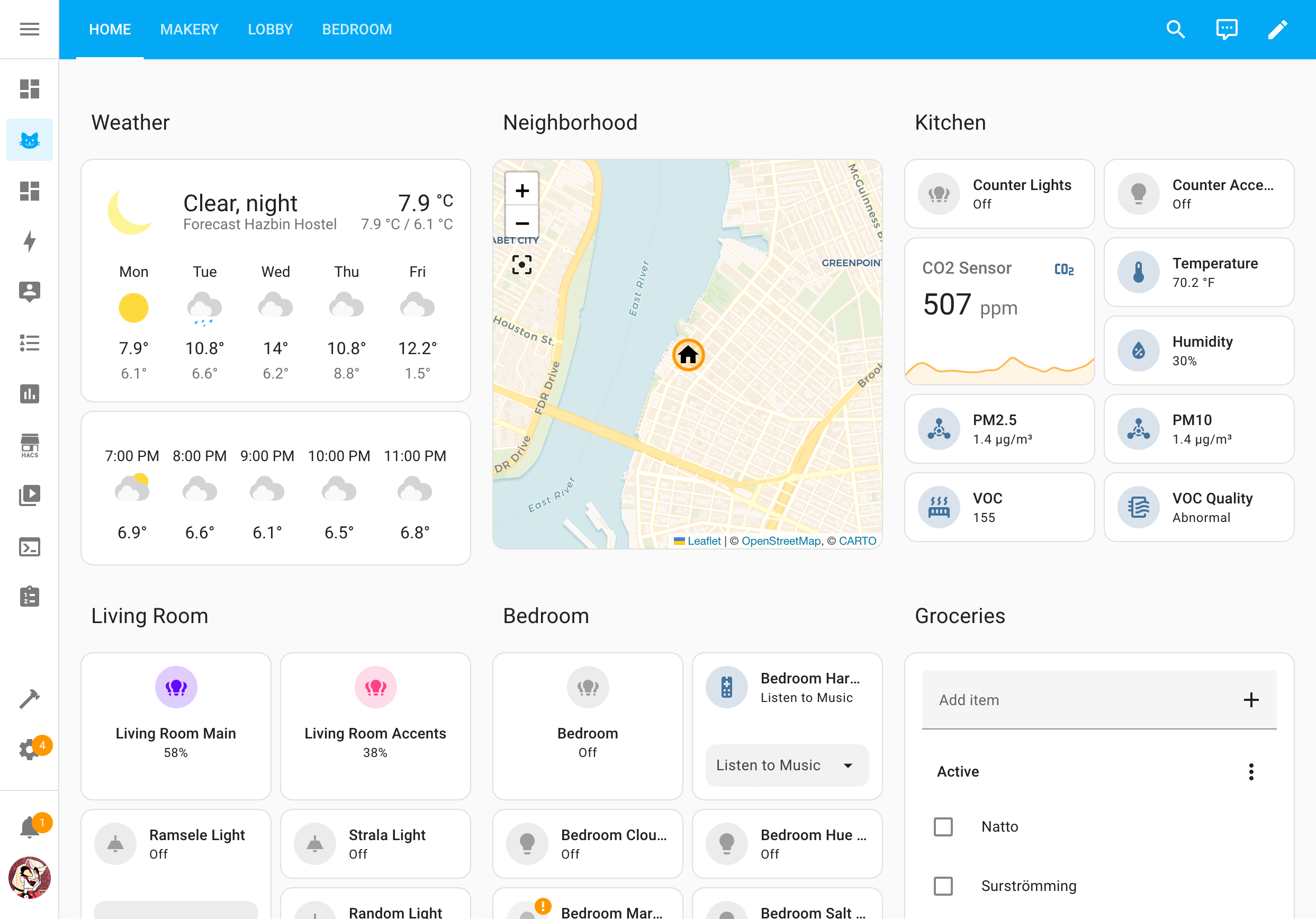
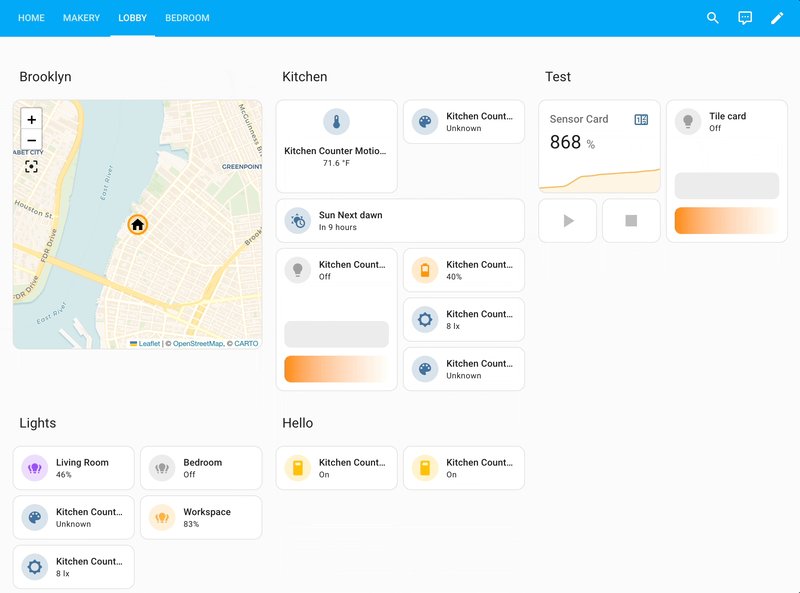
 A fully populated dashboard in the Sections view layout
A fully populated dashboard in the Sections view layout
Cards in the new sections view type are all aligned in a tidy grid to ensure consistency and predictability of their positions when the screen size changes. We currently have three cards reworked to fit the grid: Tile, Sensor, and Button cards. These cards will occupy the right amount of space in the grid, while other cards will occupy the full width of a section by default at the moment. Moreover, we have tweaked our “Add Cards” dialogs to recommend Tile cards by default when the sections view type is in use.
The new Sections view is experimental! Do not build your daily dashboard on top of it yet! We are releasing this early so that we can collect your feedback.
To get started with the new Sections view type, create a new view on your dashboard and select Sections (experimental) as the view type. We currently do not have the option to migrate your current dashboard over yet.
For more information, check out our blog post about our new series A Home-Approved Dashboard: Chapter 1.
Amazing work! Thanks Paul
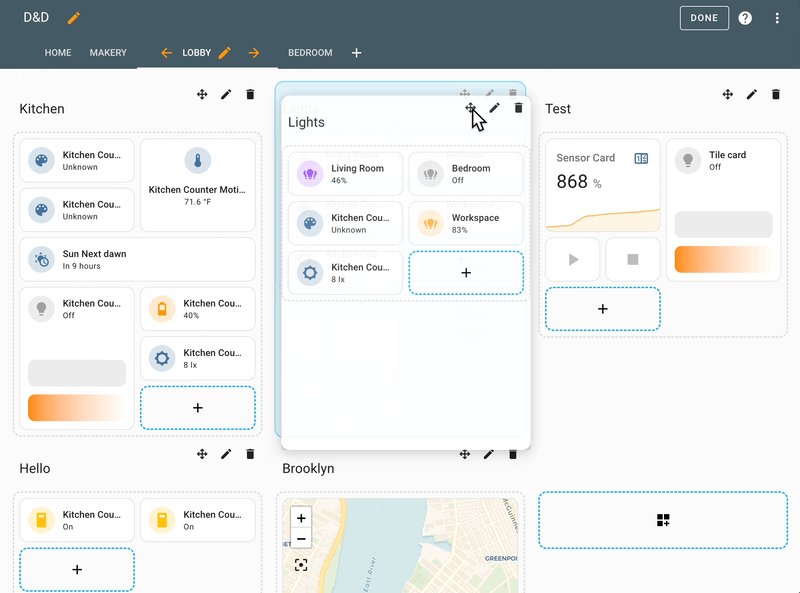
Drag-and-drop rearrangement of cards and sections!
Wow! At long last!! The stars have aligned, and our experimental drag-and-drop feature for dashboards is finally here! 🥲
With the new sections view type, we can finally implement a way to arrange cards and sections that is intuitive with drag-and-drop gestures and predictable with how the cards will rearrange while creating a dashboard that is easy to navigate and remember. You will no longer need to pray and guess where the cards will land when they change their order!
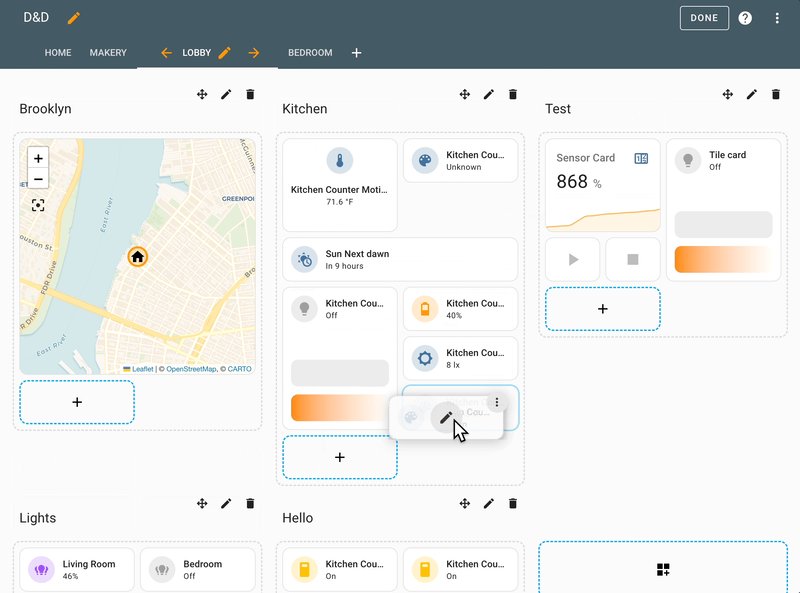
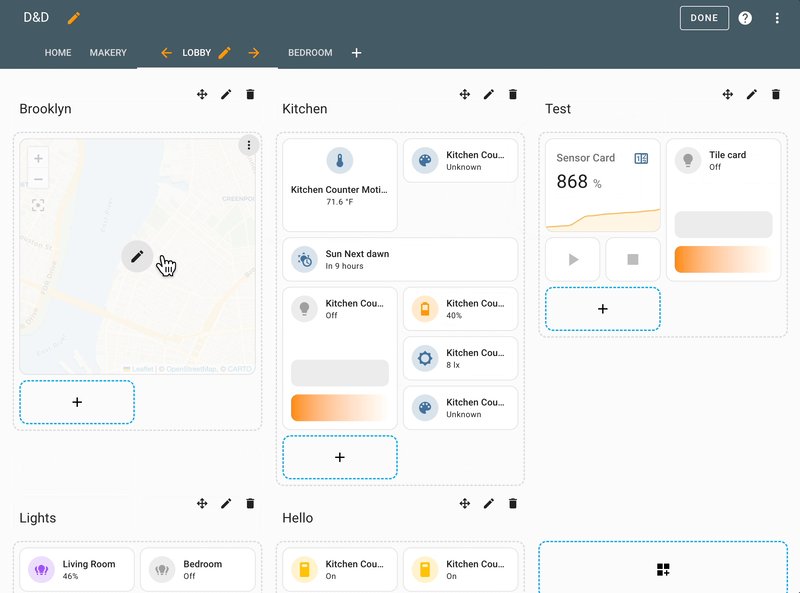
How to drag and drop
While your dashboard is in edit mode:
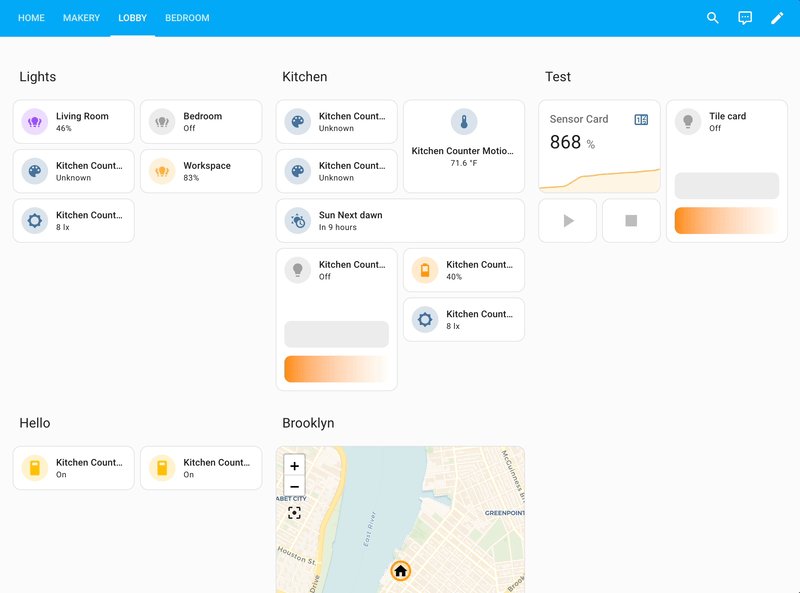
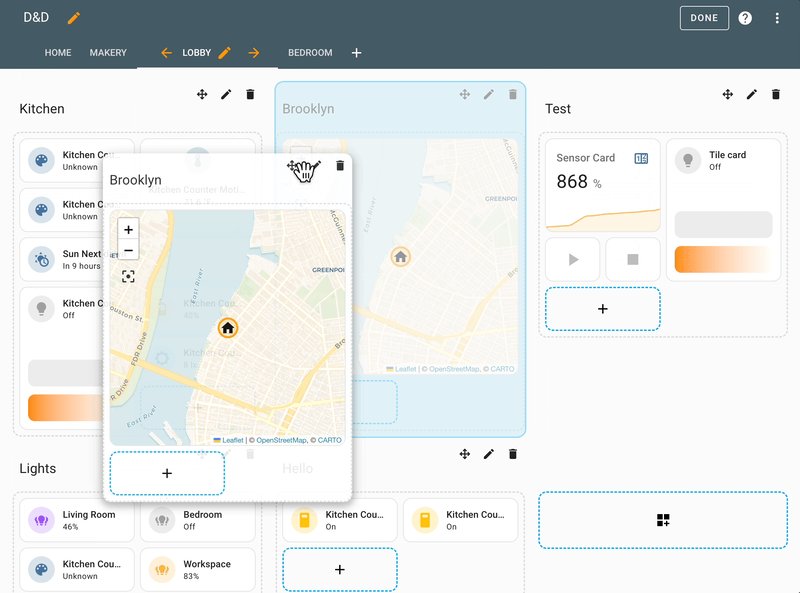
 Rearranging sections with drag-and-drop
Rearranging sections with drag-and-drop
- To rearrange sections, tap and hold the
 Move handle and then move your cursor or finger towards your desired
location. Other sections will move out of the way for where the selected
section will drop.
Move handle and then move your cursor or finger towards your desired
location. Other sections will move out of the way for where the selected
section will drop.
 Rearranging sections with drag-and-drop
Rearranging sections with drag-and-drop
- To rearrange cards, tap and hold anywhere on the card and then move your cursor or finger towards your desired location.
Don’t you love it when instructions are so short? Simplicity FTW! 🦄
Thanks again Paul
Running script from your dashboard with user input
ScriptsScripts are components that allow users to specify a sequence of actions to be executed by Home Assistant when turned on. [Learn more] in Home Assistant allow you to capture a sequence of actions and choices in a reusable way. Scripts are extra powerful because they can have input fields, allowing you to send in data for when the script runs.
Script fields can be defined in the script editor and show up when you call the script in your automation. In this release, script fields will be available in the more info dialog when tapping a script on a dashboard.
This allows you to provide the input fields and run the script, unlocking a whole new dimension of possibilities.
To accompany this new functionality, we’ve created two blueprints to help you get started with using scripts on your dashboard:
Announce message: This blueprint allows you to create an announce script for your dashboard pre-configured to a specific media player and text-to-speech engine. When activated, it will ask the user for the message to play.
Add to to-do list: This blueprint allows you to create a script to add an item to a to-do list pre-configured to a specific to-do list. When activated, it will ask the user for the item to add.
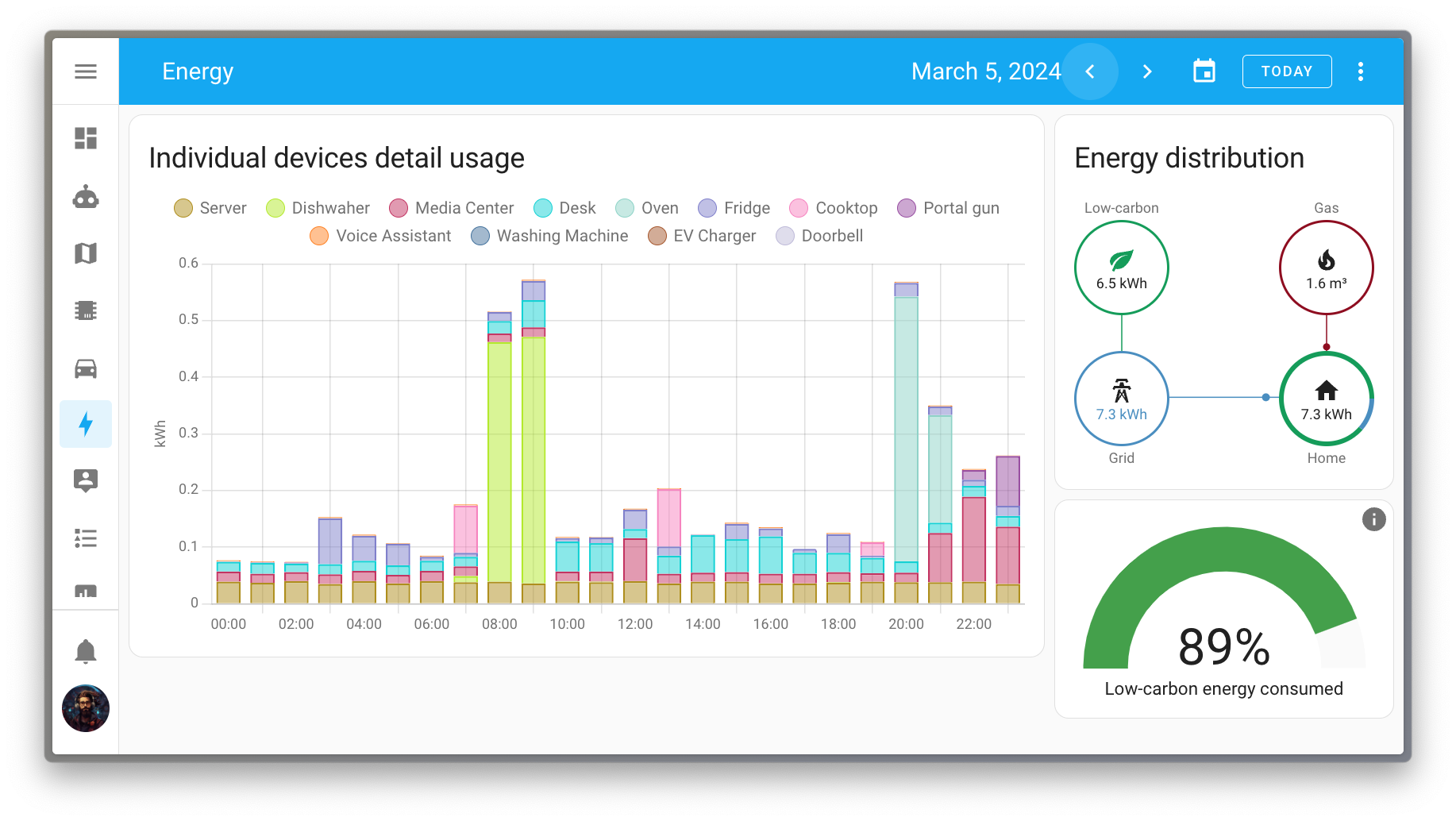
New energy graph for individual devices
Digging into your energy data is a very interesting way to find ways to reduce your household’s energy usage and environmental footprint. 🌱
One of the missing bricks was the ability to see the energy consumption
of individual devices over time. Thanks to @karwosts
Using this new graph, you can now easily spot which devices are responsible for which part of your energy usage over time.

For example, in the above picture, it is very easy to see that the dishwasher was responsible for the morning spike and the oven for the spike in the evening.
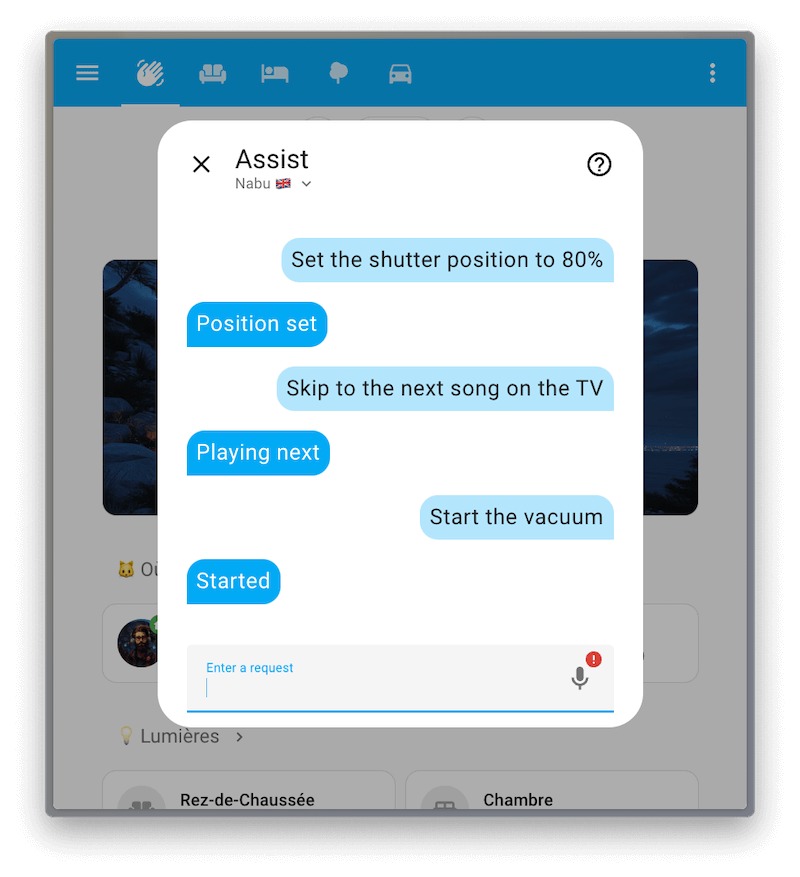
New sentences for Assist
Assist, our private voice assistant, learned a few tricks this month.
Support for valves has been added. You can now ask Assist to adjust the position of a valve, or just open or close a valve completely.
Also, cover support has been extended to support the control of the position of your devices. Currently, most languages only support a single use-case as a starting point. Setting the position of a single device by targeting its name:
Set the curtain position to 80%
We are working on extending the use-case coverage to set the position of multiple devices or complete areas, similar to what is possible with the open and close sentences.

The next new trick could be considered a bug fix: Until today it was not possible to start or stop a vacuum cleaner by voice; Now it can! Assist knows how to start a vacuum and return it to its base. Here are some example sentences, in case you have a vacuum cleaner named Dusty:
Start Dusty
Return Dusty to base
The biggest set of changes is for media players. Assist can now pause playback, resume playback, skip to the next media, and set the volume of media players!
Be aware that currently, these sentences are limited to targeting a single device by its name, for example:
Skip to the next song on the TV
We are actively working on extending the logic of these new intents to allow you to target areas and only affect the desired media player(s).
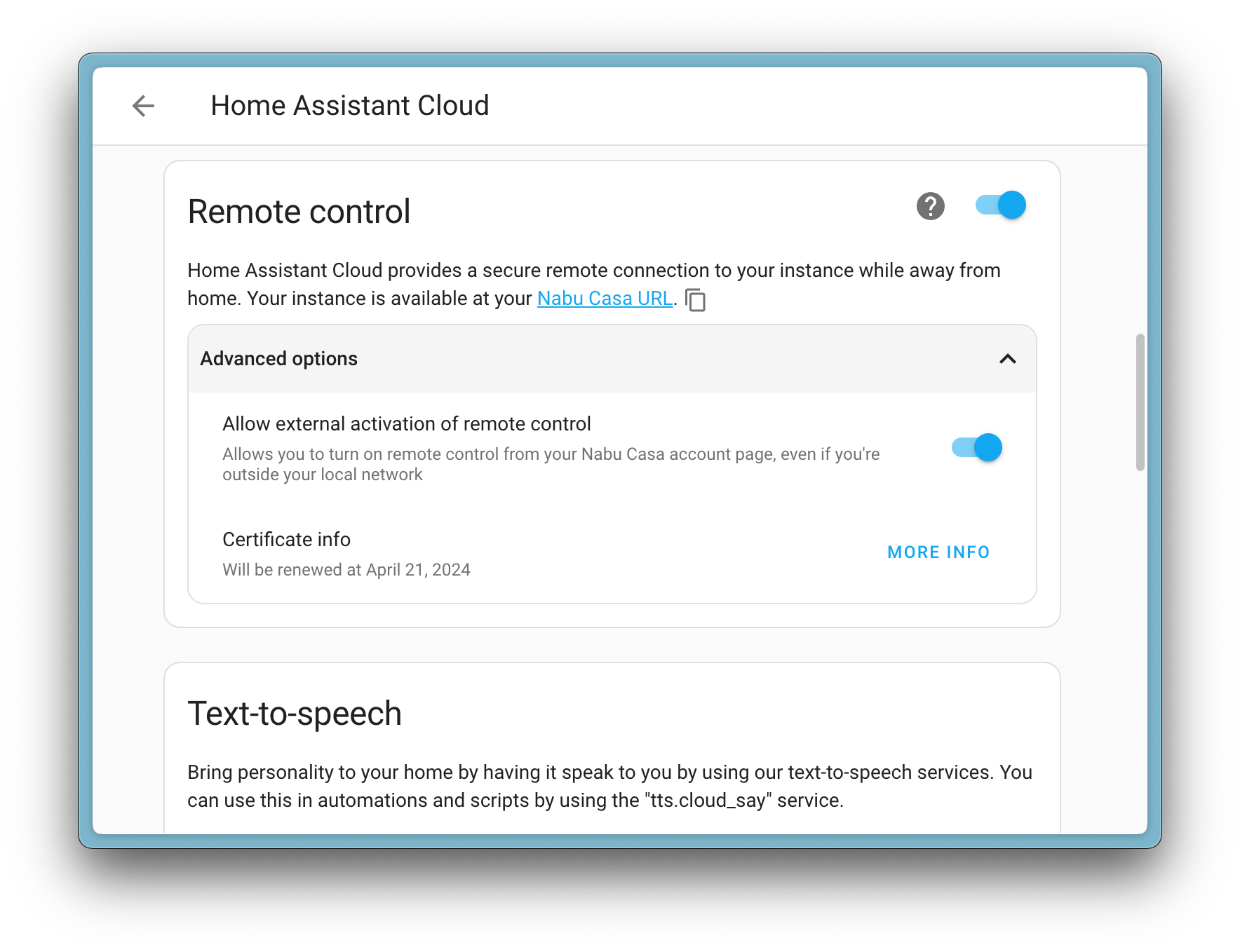
Disabling the remote activation of the Home Assistant Remote UI
If you are using Home Assistant Cloud
Suppose this feature is, for some reason, disabled, and you are currently not
at home. In that case, you can enable the Remote UI feature remotely by
logging into your Nabu Casa account
Feedback from the community has shown that this feature is not always desired, and this release adds a new option to disable the remote activation of the Remote UI feature. Once disabled, the Remote UI feature can only be enabled locally from your Home Assistant instance.

Translating states in your templates
Are you using templatesA template is an automation definition that can include variables for the action or data from the trigger values. This allows automations to generate dynamic actions. [Learn more] to send notifications in automations? If so,
@PiotrMachowski
A new template method, state_translated, to translate entity states directly
from your templates! Consider this template example:
# Untranslated
{{ states("binary_sensor.movement_backyard") }} # Shows: on
{{ states("sun.sun") }} # Shows: below_horizon
The above example shows the raw state of two entities. However, with the
new state_translated method, you can get the state in a human-readable form:
# Translated
{{ state_translated("binary_sensor.movement_backyard") }} # Shows: Detected
{{ state_translated("sun.sun") }} # Shows: Below horizon
Even better, it uses the default language of your Home Assistant instance. So, if you use Home Assistant in a different language, the translated state will be in that language.
Home Assistant boots twice as fast
In case you didn’t know, every release @bdraco
As a matter of fact, it has become so regular that we don’t always highlight his enormous efforts toward this goal in our release notes. Sorry! 🙏
However, in this release, his efforts are so noticeable that we wanted to call it out: Home Assistant now boots on average twice as fast! 🚀
That is a huge improvement @bdraco
Other noteworthy changes
There are many more improvements in this release; here are some of the other noteworthy changes this release:
- The climate entity now has a toggle service (
climate.toggle). Thanks @arturpragacz! -
Matter lights now support transitions, nice! Thanks, @marcelveldt
! - We heard you like downloading CSVs! So, we added the ability to download
the energy dashboard data to a CSV file now as well! Thanks @karwosts
! - After feedback and reports on the automatic Zigbee device firmware updates
introduced in a previous release, this release brings a stricter and
more robust update system to ZHA. Thanks @dmulcahey
& @puddly ! - The Tessie integration now provides charging and range sensors.
Thanks @Bre77
! -
myUplink devices can now be updated directly from Home Assistant.
Awesome @astrandb
! -
DuneHD media players now support browsing media files and playing them.
Thanks @iliessens
! - The Bring! now brings in a new “recently” list. Nice @miaucl
! -
@lellky
added setpoints as number entities for fans to the Flexit Nordic (BACnet) integration, thanks! - The dialog to adjust long-term statistics now has automated outlier detection!
That is a very smart and helpful addition. Thanks @karwosts
!
New integrations
We welcome the following new integrations in this release:
-
Aprilaire, added by @chamberlain2007
Monitor and control your Aprilaire thermostats. -
Husqvarna Automower, added by @Thomas55555
The Husqvarna Automower integration allows you to integrate and control your lawn mower straight from Home Assistant. -
microBees, added by @marcolettieri
Control your microBees devices, such as plugs and wall switches. -
WeatherFlow Cloud, added by @jeeftor
The WeatherFlow Cloud is an alternative to the existing local WeatherFlow integration and pulls in data from your Tempest Weather Station. -
Webmin, added by @autinerd
Monitor the CPU and memory usage of your Webmin-managed server.
This release also has new virtual integrations. Virtual integrations are stubs that are handled by other (existing) integrations to help with findability. The following virtual integrations have been added:
- Acomax, provided by Motionblinds
- Duquesne Light, provided by Opower
- Krispol, provided by Motionblinds
- Madeco, provided by Motionblinds
- SamSam, provided by EnergyZero
- ZonderGas, provided by EnergyZero
Integrations now available to set up from the UI
The following integration us now available via the Home Assistant UI:
-
Velux, done by @DeerMaximum
Release 2024.3.1 - March 14
- Fix optional Jellyfin RunTimeTicks (@j-stienstra
- #108254 ) - Add auto fan mode icon (@mattmccormack
- #110185 ) - Ignore AussieBroadband services that don’t support usage information (@FieldofClay
- #110253 ) - Use friendly name for camera media source (@OnFreund
- #110882 ) - Improve discovering upnp/igd device by always using the SSDP-discovery for the Unique Device Name (@StevenLooman
- #111487 ) - Update the numato-gpio dependency of the numato integration to v0.12.0 (@clssn
- #112272 ) - Disable updating ZHA coordinator path from discovery info (@puddly
- #112415 ) - Bump intents to 2024.3.6 (@synesthesiam
- #112515 ) - Weatherflow_cloud backing lib bump (@jeeftor
- #112262 ) - Bump weatherflow4py to 0.1.14 (@jeeftor
- #112554 ) - Restore the juicenet integration (@emontnemery
- #112578 ) - Fix incorrect filtering of unsupported locales in bring-api (@tr4nt0r
- #112589 ) - Include pytedee_async logger in tedee integration (@zweckj
- #112590 ) - Issue warning modbus configuration when modbus configuration is empty (@janiversen
- #112618 ) - modbus scan_interval: 0 is correct configuration (@janiversen
- #112619 ) - Update frontend to 20240307.0 (@bramkragten
- #112620 ) - Make hass-nabucasa a core requirement (@emontnemery
- #112623 ) - Bump aioautomower to 2024.3.0 (@Thomas55555
- #112627 ) - Bump pymodbus to v3.6.5 (@janiversen
- #112629 ) - Bump axis to v52 (@Kane610
- #112632 ) - Update Loqed helper for more logging (@mikewoudenberg
- #112646 ) - Bump weatherflow4py to 0.1.17 (@jeeftor
- #112661 ) - Bump
aionotionto 2024.03.0 (@bachya- #112675 ) - Make sure Notion saves new refresh token upon startup (@bachya
- #112676 ) - Fix tado climate service (@alinbalutoiu
- #112686 ) - Downgrade
pysnmp-lextudioto version5.0.34(@bieniu- #112696 ) - Allow duplicate names in different modbus entities (@janiversen
- #112701 ) - Guard against db corruption when renaming entities (@bdraco
- #112718 ) - Fix local calendar handling of empty recurrence ids (@allenporter
- #112745 ) - Bump pyenphase to 1.19.2 (@catsmanac
- #112747 ) - Bump bthome-ble to 3.7.0 (@thecode
- #112783 ) - Upgrade
pysnmp-lextudioto version6.0.9(@lextm- #112795 ) - Bump openwrt-luci-rpc version to 1.1.17 (@mrchi
- #112796 ) - Fix google_asssistant sensor state reporting (@jbouwh
- #112838 ) - Fix MJPEG fallback when still image URL is missing with basic auth (@bdraco
- #112861 ) - Bump boschshcpy to 0.2.82 (@FlyingFeng2021
- #112890 ) - Add missing translation placeholder in Hydrawise (@dknowles2
- #113007 ) - Bump bthome-ble to 3.8.0 (@Ernst79
- #113008 ) - Bump axis to v53 (@Kane610
- #113019 ) - Fix availability for GIOS index sensors (@bieniu
- #113021 ) - Bump ical to 7.0.1 and always use home assistant timezone for local todo dtstart (@allenporter
- #113034 ) - Fix some handle leaks in rainforest_raven (@cottsay
- #113035 ) - Fix hvac_mode for viessmann devices with heatingCooling mode (@folke
- #113054 ) - components/gardena_bluetooth: Improve avaliability reliability (@alistair23
- #113056 ) - Fix for controlling Hue switch entities (@marcelveldt
- #113064 ) - Bump rova to 0.4.1 (@LukasdeBoer
- #113066 ) - Fix colormode attribute on grouped Hue light (@marcelveldt
- #113071 ) - Bump axis to v54 (@Kane610
- #113091 ) - Bump aiodhcpwatcher to 0.8.1 (@bdraco
- #113096 ) - bump pytedee_async to 0.2.16 (@zweckj
- #113135 ) - Add message from Bad Request errors to HassioAPIError (@agners
- #113144 ) - Bump intents to 2023.3.12 (@synesthesiam
- #113160 ) - Bump airthings_ble to 0.7.1 (@LaStrada
- #113172 ) - Bump rokuecp to 0.19.2 (@ctalkington
- #113198 ) - Bump
brotherlibrary to version4.0.2(@bieniu- #113235 ) - Hotfix import error in ZHA for 2024.3.1 patch release (@frenck
- #113250 ) - Fix Twitch auth token refresh (@jonnybergdahl
- #112833 ) - Fix failing google diagnostics test (@bdraco
- #113095 ) - Add diagnostics for IPP (@ctalkington
- #113205 ) - Apply suggestion failures fail supervisor repair (@mdegat01
- #113372 ) - Supervisor issues update retries on failure (@mdegat01
- #113373 ) - Add loggers to Husqvarna Automower (@Thomas55555
- #113381 ) - Bump pyipp to 0.15.0 (@ctalkington
- #113204 )
Release 2024.3.2 - March 22
- Streamline Notion config entry updates (refresh token and user ID) (@bachya
- #112832 ) - Bump aioautomower to 2024.3.2 (@Thomas55555
- #113162 ) - Bump aioautomower to 2024.3.3 (@Thomas55555
- #113430 ) - Check for EA release channel for UniFi Protect (@AngellusMortis
- #113432 ) - Bump
pysnmp-lextudioto version6.0.11(@lextm- #113463 ) - Tado fix water heater (@erwindouna
- #113464 ) - Bump aiodhcpwatcher to 0.8.2 (@bdraco
- #113466 ) - Bump axis to v55 (@Kane610
- #113479 ) - Bump croniter to 2.0.2 (@dgomes
- #113494 ) - Revert setting communication delay in Risco init (@OnFreund
- #113497 ) - Bump pyrisco to 0.5.10 (@OnFreund
- #113505 ) - Fix missing context when running script from template entity (@emontnemery
- #113523 ) - Bump ical to 7.0.3 to fix local-todo persisted with invalid DTSTART values (@allenporter
- #113526 ) - Fix Airthings BLE illuminance sensor name (@joostlek
- #113560 ) - Ignore Shelly block update with cfgChanged None (@thecode
- #113587 ) - Catch
TimeoutErrorinBrotherconfig flow (@bieniu- #113593 ) - Bump axis to v56 (@Kane610
- #113608 ) - Bump pyunifiprotect to 5.0.1 (@AngellusMortis
- #113630 ) - Bump pyunifiprotect to 5.0.2 (@AngellusMortis
- #113651 ) - Add removal condition to Shelly battery sensor (@bieniu
- #113703 ) - Bump aioraven to 0.5.2 (@cottsay
- #113714 ) - Fix unknown values in onewire (@epenet
- #113731 ) - Bump pymodbus v3.6.6 (@janiversen
- #113796 ) - Catch API errors in cast media_player service handlers (@emontnemery
- #113839 ) - Bump pychromecast to 14.0.1 (@emontnemery
- #113841 ) - Fix startup race in cast (@emontnemery
- #113843 ) - Redact the area of traccar server geofences (@ludeeus
- #113861 ) - Bump pytedee_async to 0.2.17 (@zweckj
- #113933 ) - Bump axis to v57 (@Kane610
- #113952 )
Release 2024.3.3 - March 22
Need help? Join the community!
Home Assistant has a great community of users who are all more than willing to help each other out. So, join us!
Our very active Discord chat server is an excellent place to be at, and don’t forget to join our amazing forums.
Found a bug or issue? Please report it in our issue tracker
Are you more into email? Sign-up for our Building the Open Home Newsletter to get the latest news about features, things happening in our community and other news about building an Open Home; straight into your inbox.
Backward-incompatible changes
AEMET
The daily data for the current day wasn’t available after midday, and
now it will be. Automations and scripts relying on day[0] for checking
the next-day forecast will have to be adjusted to use day[1] instead.
(@Noltari
JuiceNet
The JuiceNet integration has been removed.
Enel X has migrated from JuiceNet to JuicePass, rendering the JuiceNet
integration useless. Background and alternative solutions to the juicenet
integration can be found in the related
issue
(@emontnemery
Met.no
The met.no integration previously created two entities for each configured location: one provided daily weather forecasts, and one provided hourly forecasts.
The met.no integration now only creates a single entity that provides both daily and hourly weather forecasts.
(@emontnemery
MQTT
Aux heat, deprecated in Home Assistant Core 2023.9, is now removed from the MQTT climate.
(@jbouwh
Z-Wave
For Z-Wave climate entities, the behavior of the climate.turn_on service
has changed. Previously, the service would act in the following order depending
on whether the corresponding conditions were met:
- If the entity supported the
offmode and exactly one additional mode,climate.turn_onwould set the mode to the additional mode. - If conditions for 1 were not met and at least one of the following modes were
available, the service would set the mode to the first mode it found
in the specified order:
heat_cool,heat,cool. - If conditions for 1 and 2 were not met, the service would silently do nothing.
Now, the service follows the following behavior in order:
- If the entity supports the
resumethermostat mode, it will be used to restore the last mode you used before the entity was turned off. - If the condition for 1 isn’t met and the entity was turned off in
Home Assistant, and Home Assistant wasn’t restarted, Home Assistant
remembers the last “on” mode and will set it to that mode. Home Assistant
will be unable to set the entity to the previous mode if Home Assistant
starts with the entity already in
offmode since the integration will not know what the previous mode was. - If conditions for 1 and 2 are not met and at least one of the following
modes is available, the service sets the mode to the first mode it finds
in the specified order:
heat_cool,heat,cool(no change to condition 2 above). - If conditions for 1, 2, and 3 are not met, the mode will be set to the first
supported mode it finds (like
dryorfan_only).
(@raman325
If you are a custom integration developer and want to learn about breaking changes and new features available for your integration: Be sure to follow our developer blog. The following are the most notable for this release:
- Altering config entries
- Deprecate use of @bind_hass and hass.components
- Introducing device name translations
- It is now required for lights to set color mode
- New Climate entity toggle method
- New single instance only manifest option
- Support for platform translations in separate files will be removed
All changes
Of course, there is a lot more in this release. You can find a list of all changes made here: Full changelog for Home Assistant Core 2024.3