Area card
The area card lets you control and monitor an individual areaAn area in Home Assistant is a logical grouping of devices and entities that are meant to match areas (or rooms) in the physical world: your home. For example, the living room area groups devices and entities in your living room. [Learn more].
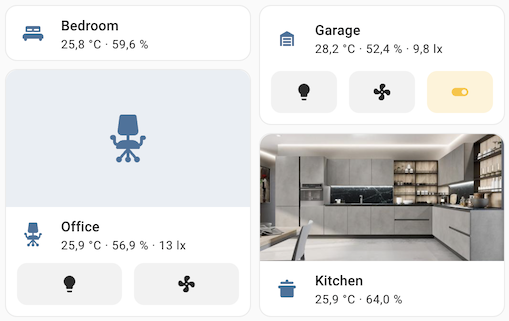
 Screenshot of the area cards.
Screenshot of the area cards.
To add the area card to your user interface:
- In the top right of the screen, select the edit
button. - If this is your first time editing a dashboard, the Edit dashboard dialog appears.
- By editing the dashboard, you are taking over control of this dashboard.
- This means that it is no longer automatically updated when new dashboard elements become available.
- Once you’ve taken control, you can’t get this specific dashboard back to update automatically. However, you can create a new default dashboard.
- To continue, in the dialog, select the three dots
menu, then select Take control.
- If this is your first time editing a dashboard, the Edit dashboard dialog appears.
- Add a card and customize actions and features to your dashboard.
All options for this card can be configured via the user interface.
Buttons will appear on the card for the entitiesAn entity represents a sensor, actor, or function in Home Assistant. Entities are used to monitor physical properties or to control other entities. An entity is usually part of a device or a service. [Learn more] in the area including fan, light, and switch. A motion sensor icon will appear in the top left if a motion sensor is in the area and if motion is detected by the motion sensor.
If a camera is added to the areaAn area in Home Assistant is a logical grouping of devices and entities that are meant to match areas (or rooms) in the physical world: your home. For example, the living room area groups devices and entities in your living room. [Learn more] you can show the camera feed instead of the area picture.
YAML configuration
The following YAML options are available when you use YAML mode or just prefer to use YAML in the code editor in the UI.
Configuration Variables
Set the color for the icon and the hover/focus state. It accepts color token or hex color code.
Defines the card’s display style. Options include compact (a minimal layout), icon (shows an area icon), picture (displays an image of the area), or camera (shows the live camera feed).
If showing a camera, live will show the live view if stream is enabled.
Forces the height of the image to be a ratio of the width. Valid formats: Height percentage value (23%) or ratio expressed with colon or “x” separator (16:9 or 16x9). For a ratio, the second element can be omitted and will default to “1” (1.78 equals 1.78:1).
link to view. For more information about views, see the view documentation
A list of binary sensor device classes which will populate alert icons in the card when the state is on. If the display type is set to compact, only the first alert icon will be displayed.
A list of sensor device classes which will display their averaged sensor readings for the area.
Additional widgets to control entities in the area. See available features.
Position of the features on the area card. Can be bottom or inline. Only the first feature will be displayed when the option is set to inline.
Example
Basic example:
type: area
area: bedroom
Complex example
type: area
area: bedroom
display_type: picture
navigation_path: my_bedroom
sensor_classes:
- temperature
- humidity
alert_classes:
- moisture
- motion
features:
- type: area-controls
Available colors
You want to colorize the area card? Choose one of the following colors: primary, accent, disabled, red, pink, purple, deep-purple, indigo, blue, light-blue, cyan, teal, green, light-green, lime, yellow, amber, orange, deep-orange, brown, grey, blue-grey, black, and white.