Media control card
The media control card is used to display media player entities on an interface with easy to use controls.
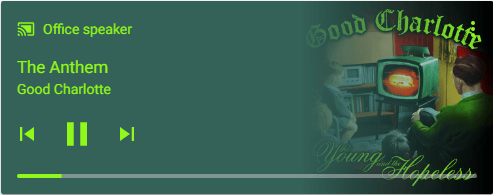
 Screenshot of the media control card.
Screenshot of the media control card.
To add the media control card to your user interface:
- In the top right of the screen, select the edit
button. - If this is your first time editing a dashboard, the Edit dashboard dialog appears.
- By editing the dashboard, you are taking over control of this dashboard.
- This means that it is no longer automatically updated when new dashboard elements become available.
- Once you’ve taken control, you can’t get this specific dashboard back to update automatically. However, you can create a new default dashboard.
- To continue, in the dialog, select the three dots
menu, then select Take control.
- If this is your first time editing a dashboard, the Edit dashboard dialog appears.
- Add a card and customize actions and features to your dashboard.
YAML configuration
The following YAML options are available when you use YAML mode or just prefer to use YAML in the code editor in the UI.
Configuration Variables
Overwrites friendly name. Can be a string, or a name configuration object. See naming documentation.
Override the used theme for this card with any loaded theme. For more information about themes, see the frontend documentation.
Example
Basic example:
type: media-control
entity: media_player.lounge_room